Search formatter
After having Angular setup correctly, adding your own search formatter is quite easy.
First, add update the CustomTreeControllers SearchableTree attribute:
[SearchableTree("customResultFormatter", "configureResult")]
public class CustomTreeController : TreeController, ISearchableTree
{
// [..]
}
Update the Search method so it also adds an Alias to every SearchResultItem:
public IEnumerable<SearchResultItem> Search(string query, int pageSize, long pageIndex, out long totalFound, string searchFrom = null)
{
var results = _dbContext.Nodes.Where(n => n.Name.ToLower().Contains(query.ToLower())).ToList();
totalFound = results.Count;
return results.Select(node =>
{
var item = new SearchResultItem
{
Alias = $"{node.Name} alias",
Icon = GetIconForNode(node),
Id = node.Id,
Name = node.Name,
ParentId = node.ParentNode?.Id ?? -1,
Path = GetPathForNode(node),
Score = node.Name.Intersect(query).Count() / (float)node.Name.Length
};
item.AdditionalData.Add("Url", "/some/path");
return item;
});
}
After that, add search-formatter-service.js in the services folder, containing
the following code (don’t forget adding it to package.manifest):
function resultFormatter(umbRequestHelper) {
function configureResult(content, treeAlias, appAlias) {
content.menuUrl = "/umbraco/backoffice/" + appAlias + "/" + treeAlias + "/GetMenu?id=" + content.id + "&application=" + appAlias + "&tree=&isDialog=false";
content.editorPath = appAlias + "/" + treeAlias + "/edit/" + content.id;
angular.extend(content.metaData, { treeAlias: treeAlias });
content.subTitle = content.alias;
}
return {
configureResult: configureResult
};
}
angular.module('umbraco.services').factory('customResultFormatter', resultFormatter);
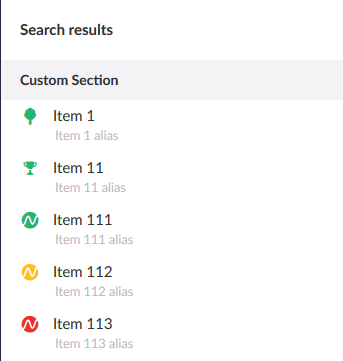
This is a slight modification of the original formatter,
and uses the alias as sub title instead of metaData.Url. It also defines the menuUrl
differently, so it works correctly with the context menu’s of the custom tree we built previously.

The content argument of the configureResult formatter function is the
json version of a SearchResultItem object, and contains the following
information:
{
alias: "Item 1 alias",
icon: "icon-tree color-green",
id: 1,
key: "00000000-0000-0000-0000-000000000000",
metaData: {
Url: "/some/path"
},
name: "Item 1",
parentId: -1,
path: "1",
score: 0,
trashed: false,
udi: null
}
Next
That’s it! Next up is custom notifications.